您好,歡迎光臨CSS甜點烘焙店
今天上架的是甜甜圈
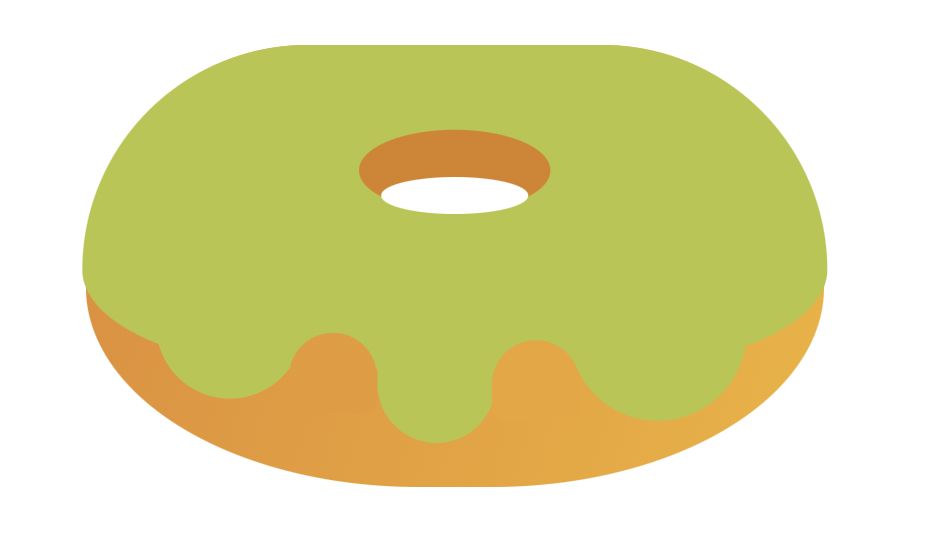
甜甜圈主要分成3個部份,上層彩色糖霜、甜甜圈主體及中間洞孔
Html結構如下:
.donut
.mid
.cream
.adorn
畫一長方形,border-radius的部份給上小下大的數值
border-radius: 3rem 3rem 45% 45%
加上線性漸層
background: linear-gradient(107deg, rgba(230,142,44,1) 9%, rgba(242,177,40,1) 100%)
結果會是這樣
畫一長方形,比上一步驟再寬一點,做出糖霜覆蓋效果
同樣的border-radius也是給上小下大的數值,並加上抺茶色
border-radius: 5rem 5rem 50% 50%
background: #b6c540

在.cream::before畫一圓形,利用box-shadow的第3個屬性blur-radius做出不同大小的圓
box-shadow: 1.2rem 2.6rem 0 0.2rem #b6c540, 4rem 3.4rem 0 0 #b6c540, 7rem 2.7rem 0 0.4rem #b6c540

小提醒
box-shadow屬性-offset-x | offset-y | blur-radius(模糊半徑) | spread-radius(摭散半徑) | color
這樣的水滴形狀好像有點卡卡,讓我們來補強一下
在.cream::after同樣利用box-shadow,做出和甜甜圈主體同樣顏色的圓
border-radius: 3rem 3rem 1rem 1rem
box-shadow: 2.8rem 3.9rem 0 0 #ea992b, 5.55rem 4rem 0 0 #eea42a

畫一橢圓形,並給和背景相同的顏色,利用box-shadow畫出偏上和甜甜圈主體同樣顏色的圓
border-radius: 50%
box-shadow: 0 -0.34rem 0 0.3rem #d9811d

這是一個需要耐心的階段了,一顆一顆的畫上巧克力米![]()
詳細技巧可以參考以下2篇
【貝果】這是...?!好啦~這次最滿意的應該是芝麻的部份惹
【馬卡龍】什麼!3層架構就做出馬卡龍,還有flex排的簡單九宮格喔
畫上巧克力米並給不同顏色
&::before
transform: rotate(30deg)
box-shadow: -3rem 1rem 0 0 #fcecd7, -2.5rem 2rem 0 0 #05c9e1, -2rem 0rem 0 0 #fc7a30, -1.4rem 2rem 0 0 #fc7a30, -0.8rem 1rem 0 0 #ac3200, 0 1rem 0 0 #ac3200, 0 -1.4rem 0 0 #fcecd7, 1rem 1.6rem 0 0 #ac3200, 1rem -2rem 0 0 #ac3200, 1.8rem 0 0 0 #fc7a30, 2.6rem -0.8rem 0 0 #ac3200, 3.2rem -2rem 0 0 #ac3200, 3.8rem 0 0 0 #fcecd7, 4.4rem -1.8rem 0 0 #fc7a30
&::after
transform: rotate(-40deg)
box-shadow: -3rem -1rem 0 0 #fc7a30, -1.8rem -2.2rem 0 0 #8d461c, -0.6rem -2.4rem 0 0 #8d461c, -1rem -1rem 0 0 #fcecd7, 1rem -1rem 0 0 #8d461c, 1.8rem 0.2rem 0 0 #fc7a30, 2.6rem 1.4rem 0 0 #8d461c, 3.4rem 1.8rem 0 0 #8d461c, 2rem 3rem 0 0 #fcecd7, 2.4rem 3.6rem 0 0 #8d461c, 4.2rem 2.2rem 0 0 #fcecd7
就是很繽紛的甜甜圈囉
希望今天的甜甜圈您還滿意,請慢用~
如有任何問題,歡迎下方留言討論
